GDES-315 fall 2023 / David Ramos, American University Design
Tips for site maps
Making effective site maps
A site map is a tool for explaining the organizational structure of the information on a website at a level higher than the single page.
Tips
- The basic elements of a site map are sections, sub-sections, and pages.
- Show units of information, not user actions.
- Starting out, aim to depict information at the level of an entire section, sub-section, or page.
- Consider what you call things. Titles matter.
- The site map talks about relationships between pieces of information. It does not tell you how the website looks.
- Usually, site maps are tree structures.
- Almost every site map needs a “Home” page.
Aside: please call the major areas of a website sections. It’s fine for a non-professional user to talk about “tabs,” but you should aim for more precision.
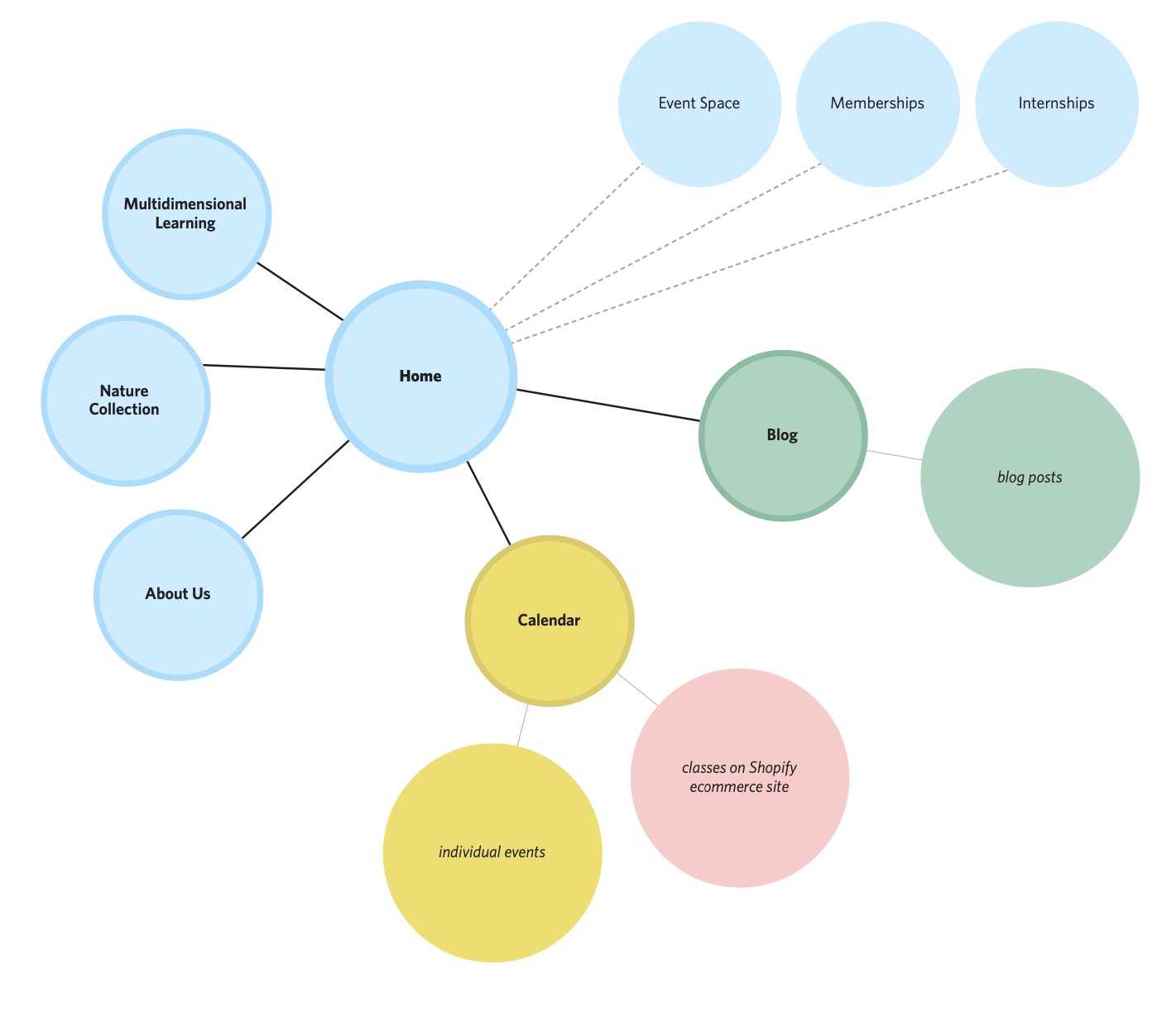
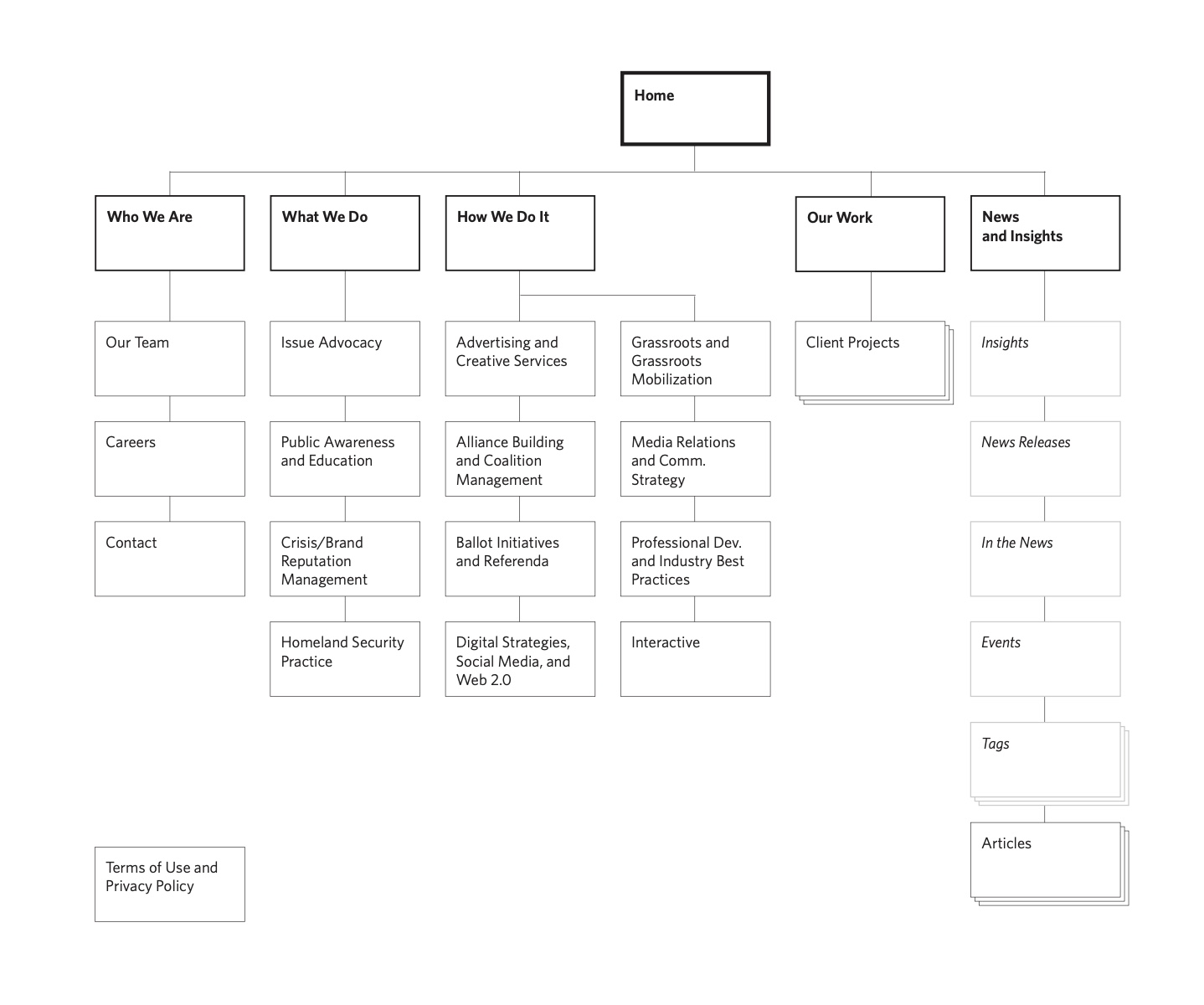
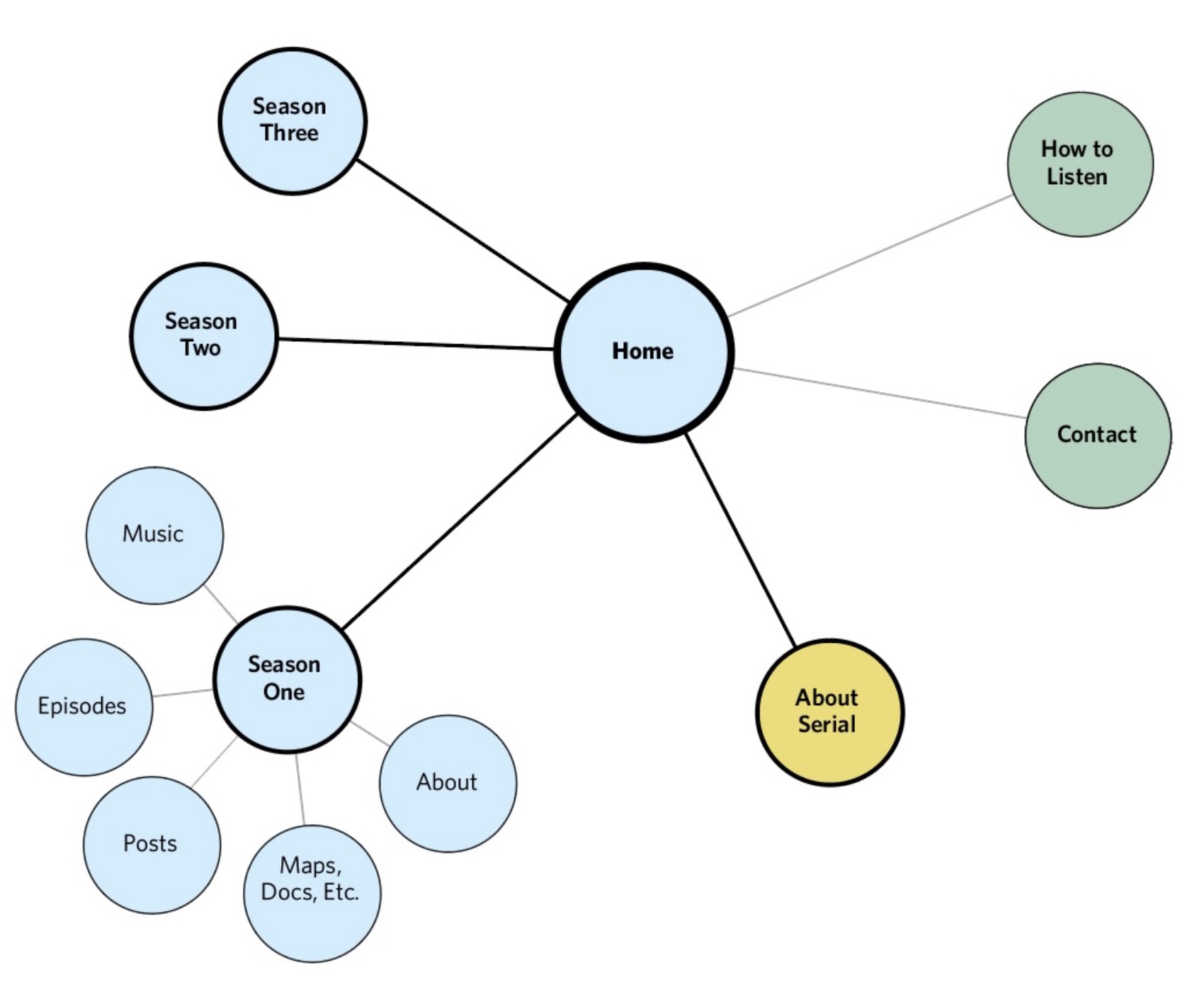
Examples
All of these are slightly too simple for the Publishing systems project. GGWash needs a larger list of subsections/topics.