GDES-315 fall 2021 / David Ramos, American University Design
Election
Bad design harms American democracy. The voting process should be approachable, equitable, trustworthy, and transparent. Today, it is too often stressful, slow-moving, and error-prone. When people make mistakes, their votes do not count. Good design—imaginative, thoughtful, well-tested, tools—increases the chance that the system will capture a voter’s intent.

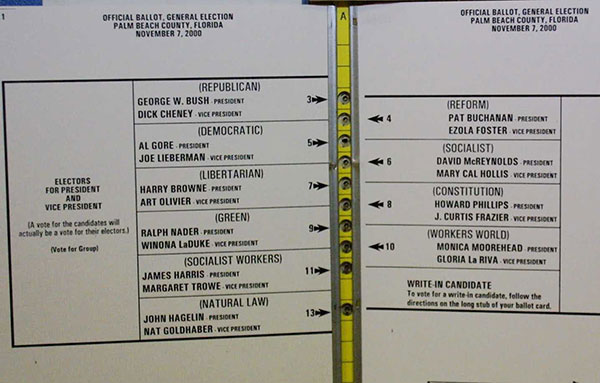
Butterfly ballot, Palm Beach County, Florida, 2000.
A voter in the polling place has to navigate a thick and information-dense ballot. Probably they’re in a hurry. Maybe there is a line of people waiting, or the voter needs to leave to for work or school or family. Elections are an infrequent event, and some voters will be new to this process.
In this project, you will redesign the screens and process for an electronic voting machine. Think about how people cast their votes. How will they read information and navigate. How will people add information? How will they confirm their decisions? Remember that your materials will be used by a wide range of people, with an array of intentions.
Explain your design by creating documentation: prototypes, flowcharts, and text.
Objectives
Create interactive pieces that work as part of a system. Experiment with ways of navigating complex information. Improve designs through iteration and through usability testing. Explain interactive projects using design documentation.
Specifications
Design for a touchscreen voting machine—specifically, for a touchscreen machine that then prints a pre-marked optical scan ballot. (In D.C., voters tend to prefer hand-marked optical-scan ballots, but electronic voting machines are always available.)
Your touchscreen is 1440x900px, and about 13 in. on the diagonal. (This is a little small for a touchscreen machine, but it’s about the size of a laptop screen, making for easy prototyping.)
In some places, laws govern the typographic presentation of ballots, but for this project, assume that those laws can be changed freely. You will receive sample information to populate your ballots.
Design in English, but provide a mechanism by which voters could choose another language. You do not need to design audio or large-print versions, although audio would be required for a real voting machine.
Components
1: Flowchart
Produce two flowcharts for two different approaches. On each flowchart, show the key screens in your system and how the voter moves between them.
2: Wireframes
Create black-and-white wireframes for several key screens. Consider the type of controls you’ll use, the placement of interface elements, and the text that appears on screen.
3: Interactive prototype
Build an interactive prototype using the prototyping tool of your choice (we’ll focus on Figma in class). Create screens for one main flow that takes voters from the start of the process through the end. Make considered, well-refined choices about type, color, layout, interface elements, and text.
Presentation/deliverables
Turn in:
- A PDF of your flowcharts. (Turn in a file on Canvas .)
- A link to your interactive prototype. (Turn in as a text comment on Canvas .)
Content
Use a hypothetical sample ballot (TXT) for Washington, D.C.
Resources
- Brennan Center: Better Ballots
- Voting and voting machine history
- IDEO ATM redesign video