Syllabus
GDES-220 fall 2020 (David Ramos, American University Design)
ramos@american.edu · office hours
Digital and Emerging Media Design I
Websites, software, and user-driven systems are living things–not fixed artifacts, but arrangements of parts that change under every person’s touch. Interaction design offers ways of making sense of these unruly, flowing, evolving environments. It asks designers to advocate for technology that truly serves the people who use sites and services and, also, advances the public interest.
This course provides an overview of interaction design and web development (with HTML and CSS) as background for future projects and further study. It emphasizes process, including sketching, decision-making off of the computer, and the refinement of design concepts. Projects work with the tools that would help in the building and maintenance of a much larger site. The course proposes that designers have an ethical responsibility to their clients, the public, and society as a whole.

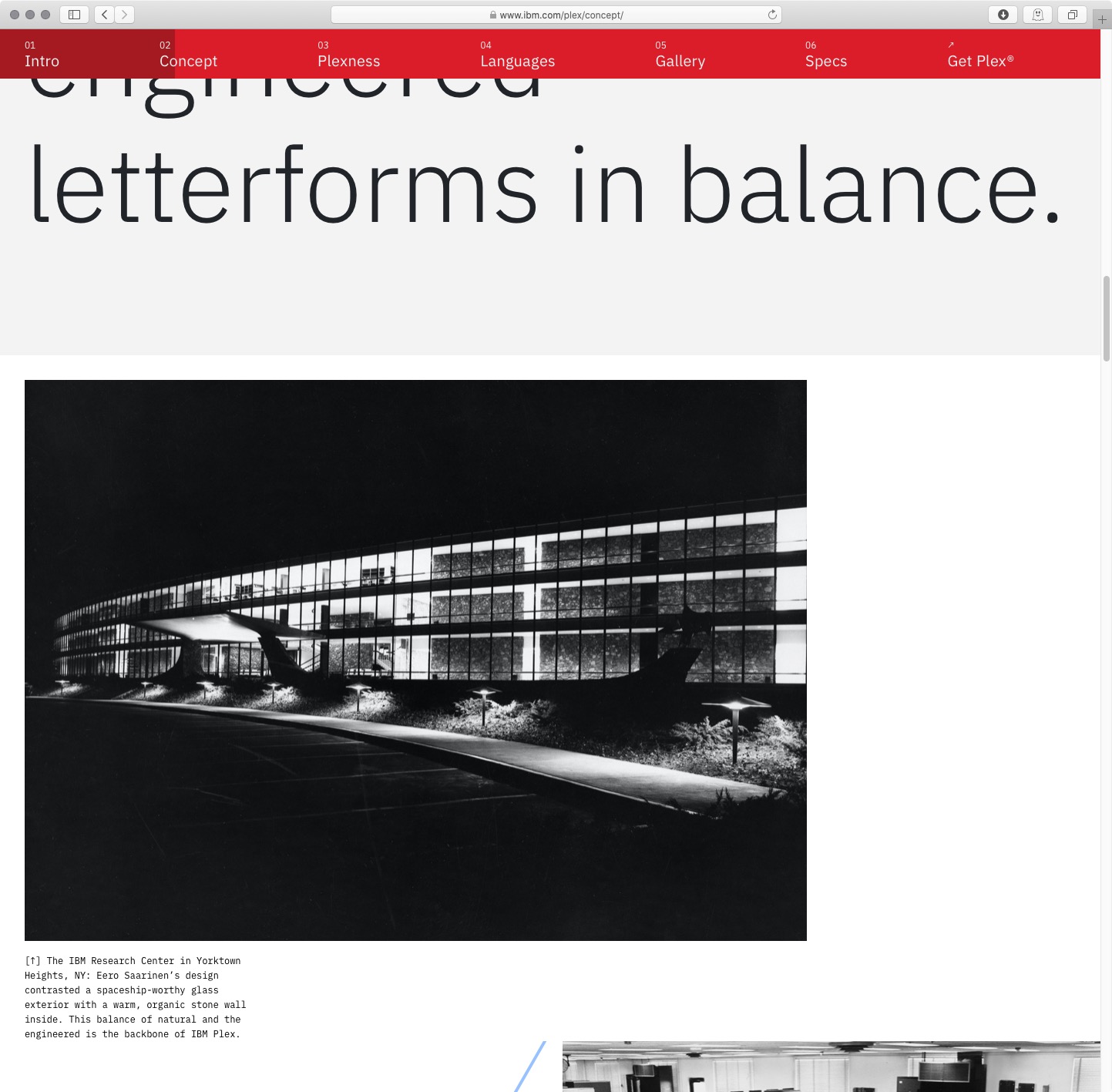
Website for IBM Plex, a free and open-source typeface commissioned by IBM, and designed by Mike Abbink and Bold Monday. In several senses, the building block of the web is text. So is open-source software, and the principle that systems should work together across continents, authors, machines, and participants.
Approach
Format
For fall 2020, this course will run in a synchronous, online format. We’ll meet as a group once a week, on Tuesdays, using a combination of Zoom (for video chat), Miro (as an online whiteboard), and GitHub (for sharing code). The Friday meeting slot will be available for small group meetings and individual consultations.
Time expectations
The in-person version of this class meets for five hours a week, but about half of that time is studio/lab. For this online format, you should budget at least 7.5 hours a week (in total) for class meetings, homework, and reading. Note that online courses require even more reading and video-watching than in-person classes.

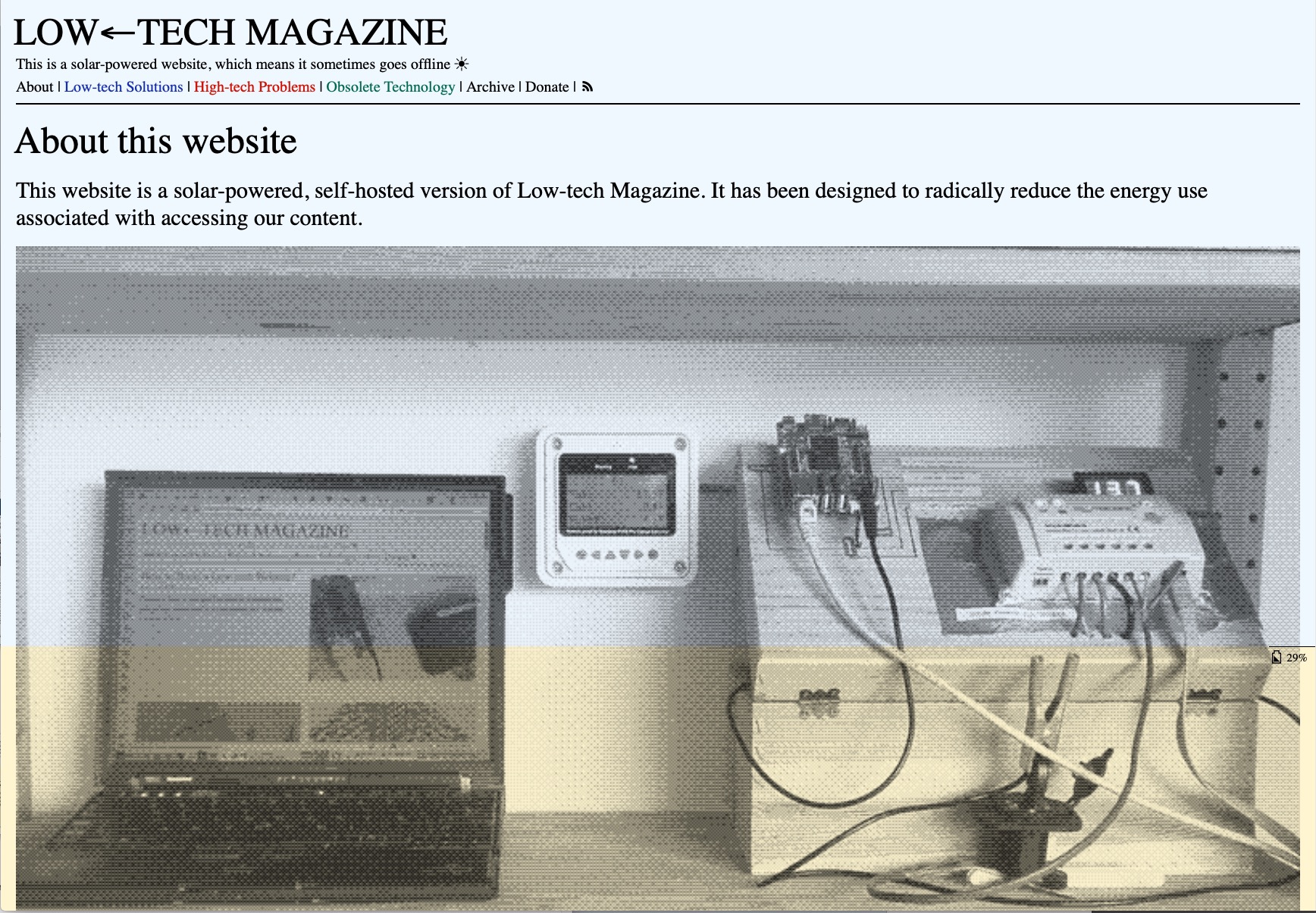
Low Tech Magazine runs a [version of its site](https://solar.lowtechmagazine.com) on a solar-powered server. The site's designed and built to use a minimum of power.
Learning objectives
You will learn to:
| Write semantically meaningful HTML | markup |
| Use HTML and CSS to create page layouts and set type on screen | html+css |
| Evaluate the accessibility and usability of websites | usability |
| Apply typographic and graphic design principles to the web | design |
| Explain the relationship between an interactive system and the social environment in which it operates. | critical |
| Research questions about technical and design issues | research |
Catalog description
Students develop applied creative projects and acquire technical skills to become adept at essential software, design principles and practices for screen-based digital and emerging media. Students also learn foundations of front-end web coding such as HTML and CSS, and develop technical problem solving and organizational skills. Course lectures address the cultural backdrop of the Internet as it applies to design.

The DSKY interface for the Apollo Guidance Computer. (NASA photo.)
About code
In the interest of gaining a strong command of the medium, the course focuses on writing HTML/CSS code by hand. It takes a typographical, content-centered approach to building sites. The class does not take up JavaScript and programming languages; successful projects will take approaches that do not rely on browser scripting. Usually, most students in the class have no coding background—that’s planned for!
“A special thing happens when designers open up to code, or when coders gain a deeper grasp of design. Suddenly function and beauty starts to blend naturally. This is where interaction design shines both as a creative pursuit and a craft.” (Amit Pitaru)
Find a balance between your technical skill and your design ambitions. If you can’t make something work in the browser, consider simplifying your design.
You will learn more in this course if you refrain from borrowing code from outside sources. Never use code that you can’t explain, and always cite any code that you take from elsewhere.
“Designers who only focus on “delighting the user” without considering the surrounding system risk putting lipstick on a truncheon.” (Erika Hall)
Projects and grades
This course is organized around a series of projects. Everything we do—reading, demonstrations, discussion, critiques, and studio work—enables, supports, or responds to those larger projects. The projects start from prompts that lead you toward work on your own. Where possible, they ask you to create your own content and supply your own point of view.
Class schedule, assignments, and grade percentages are provisional and likely to change.
Project list
| name | learning objectives | % of final grade |
Graded exercises | ||
| Recipe | markup, html+css, research | 5% |
| Typography | markup, html+css, design, critical | 9% |
| Layout + image | markup, html+css, design, research | 9% |
Major projects | ||
| Story | markup, html+css, usability, design, research | 35% |
| Conference | markup, html+css, usability, design, critical, research | 40% |
Quizzes | ||
| All quizzes | 2% | |
Quizzes
Quizzes will be announced in class ahead of time. I drop the lowest quiz grade.
Process
Projects in this class build through iteration. Start early and work consistently. You will need to turn in evidence of your process, so keep versions of your files and sketches as they progress. Projects not seen in progress during previous classes will receive a failing grade.
Most of the feedback in this course arrives during critiques and meetings about your projects. You will usually receive grades for major projects two weeks after turning in work.
In the interest of efficiency and equity, HTML-based projects will be evaluated using a current build of Firefox on a Mac.
Deadlines and turning in work
Projects are due at the beginning of class. You may resubmit work for a new grade, through the first day of exam period.
See instructions for submitting work.

MetroCard Vending Machine, redesigned by Antenna for MTA/New York City Transit. (Photo from Antenna.)
Tools, materials, and reading
Textbook
There are two required textbooks, along with assigned reading from other sources.
Duckett, Jon. HTML and CSS: Design and Build Websites. Hoboken, N.J.: Wiley, 2012. ISBN-13: 978-1118008188. htmlandcssbook.com
Krug, Steve. Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability. San Francisco, Calif.: New Riders, 2014. ISBN–13: 978-0321965516. (If need be, you can get by with one of the earlier editions.)
Additional resources
The AU Library provides access to LinkedIn Learning, formerly Lynda.com, which is especially useful for learning software applications.
Useful for expanding on CSS layout techniques, but neither required or assigned:
Andrew, Rachel. The New CSS Layout. New York, N.Y.: A Book Apart, 2017. (An ebook/PDF edition is available for $11.)
Software and supplies
Required
- Current version of Firefox, with developer tools enabled (free/open source)
- Atom, a text editor (free/open source)
- Figma account (free)
- GitHub account (free)
- GitHub Desktop, software for connecting your GitHub online account with files on your computer (free)
- Any other web browser (like Safari, Chrome, Chromium, or Edge)
- Zoom videoconferencing software
- Phone, tablet, or computer capable of running Zoom for videoconferencing
- Desktop or laptop computer, with any operating system, that will work with the required tools. (A tablet with a keyboard might work, but you’re responsible for checking that necessary software will run.)
- Paper or sketchbook
- Pen or pencil
Recommended
- Tracing paper pad
- Pen, pencil, and markers
- An external hard drive or flash drive for backup
Blackboard and the course website
You’ll turn in work, receive grades, and take quizzes via Blackboard. Some, secure information like the credentials for Zoom calls and invitation links to edit Miro boards, will also appear there.
Everything else—schedule, assignments, and syllabus—is on this course website, at imaginaryterrain.com/classes/2009/220.
Keep backups and save versions
Back up your work! and save versions of your projects as you make progress. (More advice on backups and versioning.) Loss of data is not an excuse.

A fail pet shows up when a website encounters an error. This one's from NPR Training.
Contact information and office hours
The best way to reach me is through email (ramos@american.edu); I typically check email on weekday mornings.
We can meet by Signal, Google Hangouts, or Zoom. Sign up for an appointment on youcanbookme. If you’d like to talk outside those hours, send me an email and suggest a time.
Policies and expectations
Attendance and the classroom
Come to class, on time, and stay for the whole class, but, it is better to show up late than not to arrive at all. If you’re running late, please join anyway. You can miss one class for any reason, without penalty. Final grades drop by 4% for each additional unexcused absence.
Grounds for excused absences are illness, religious observances, family emergencies, and military or jury service. You do not need to provide a note, but email me to say that your absence is excused.
In class, conduct yourself professionally, in a way that shows respect for your fellow students, your instructor, and the material. On video calls, you may choose to turn your camera off. Do not record audio or video; if you need a recording as an accommodation, ask me for one.
Notably strong or notably poor participation will alter the final grade by between –4% and +4%.
Academic integrity and citations
Standards of academic conduct are set forth in the University’s Academic Integrity Code. Please see me or consult the student handbook if you have questions about academic violations described in the Code or as they relate to particular requirements for this course.
Image and code citations: Provide a citation for any material (including text, images, and source code) from a source outside of the textbook or class demonstrations. See class policy on citations and copyright.
University policies
Certain other, university-wide policies are especially relevant to this course.
Dates and times
All dates and times are Washington, D.C. local time.
Grading scale
We use the same grading scale as other courses in the design program.
- A/A- 100–90 (“Wow”) This grade indicates work which is clearly superior. It does not mean “satisfactory” or “adequate.” Do not expect to receive an “A” without investing considerable effort, time, and discipline.
- B+/B/B- 89–80 (“Good”) This grade indicates work that is more than merely satisfactory, reflecting strong understanding of the material.
- C+/C/C- 79–70 (“Okay”) This grade indicates work which is merely competent, adequate, and satisfactory. Such work reflects understanding of most of the material covered.
- D 69–60 (“Bad”) This grade indicates work which is unsatisfactory, not competent, or inadequate in terms of presentation or fulfilling the assignment.
- F below 60 This grade is assigned for failure to complete an assignment in a timely and competent manner.
Support services
American University offers an array of support services for academic and personal needs. If you’re facing difficulties that might affect your performance in this course, please get in touch with someone in one of these offices. You’re always welcome to let me know, too.