Voice
GDES-315 spring 2018 (David Ramos American University Design)
ramos@american.edu · office hours · interaction design resources
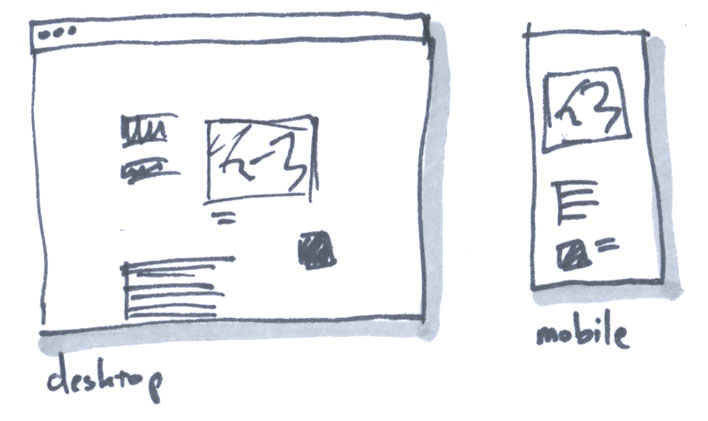
Design a digital/web presence for an existing publication, creating an interface that flourishes under different screen sizes and variable contexts. You are designing not just layouts for single screens, but a system that can adapt to change.

General principles
- Have a purpose for your redesign. You’re not changing a publication just to make it look different, you’re looking to serve some larger purpose.
- Your site shoud accommodate both desktop and mobile browsers.
- In order to steer clear of copyright and trademark complications, you’ll base your redesign on a real publication, but give that publication a new name and nameplate.
- With permission, you could choose to create design for a new publication, but you’ll have to frame the project tightly.
- All documentation should be on tabloid-sized sheets, in landscape orientation. See documentation packet in InDesign (ZIP).
- As always for this class, you must provide a citation for any part of your design (like code, image, or icon) that you borrowed from elsewhere.
Tasks
See the class schedule for due dates.
Phase 0: Getting to know publications
Look through the example publications on this assignment sheet. Observe how they use images, how many types of pages there are, how design elements carry over from page to page, and how many different types of type are present.

Phase 1: Research
Identify a publication that you’d like to redesign. Choose a daily newspaper, a monthly magazine, a blog of exceptionally high editorial standards, or a news organization website. Quality, volume of stories, and format should be similar to that of leading newspapers of record.
Do some background research. Learn about the publication’s recent redesigns and any shifts in editorial policies. Look at competing publications. If you wish to be thorough, find circulation and reader data, enough that you can talk about the publication’s audience and likely changes to it. (Look on the publication’s pages aimed at prospective advertisers.)
Prepare a ten-minute presentation. Tell the class about the publication, its readers, and its recent history. Analyze the publication’s website, and offer recommendations for what a new website should accomplish. Address priorities for your redesign.

Phase 2: Visual systems and components
Start creating a new design for your publication. Show us two (2) different concepts. Explain these concepts using:
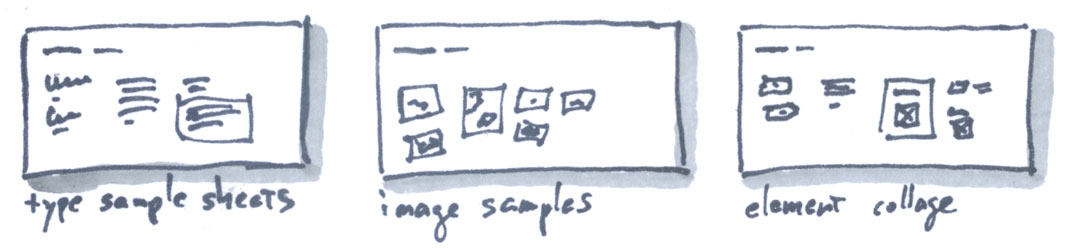
- Type sample sheets. You’ll need to include different levels of headlines, subheads, section titles, body copy, pull quotes, bylines/datelines, sidebar text, and any other kind of text that you might need in an article. (Choose web fonts! don’t bother designing with fonts that aren’t going to be availble in the browser.)
- Image sample sheets (which do not yet have to be final images).
- Element collages–sheets showing the pieces that might go on a page. Think about buttons, links, previews for articles, author bios, stacked headlines, and photos with captions. You want to establish the look of the design, without yet worrying about layout. See Dan Mall’s article for more.
Documentation packet template in InDesign (ZIP), if you would like to use it.

Phase 3: Pages
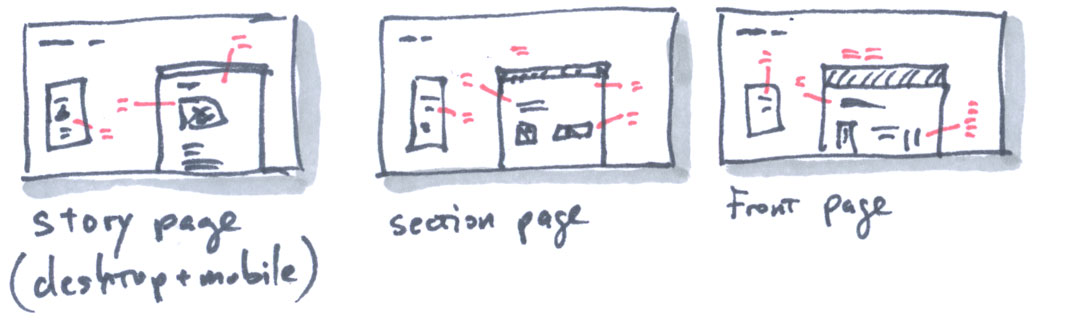
Refine your design direction, then prepare layouts for pages. At this stage, pursue two concepts. Think about how readers move on, once they finish reading a story, and how people can find stories about particular topics. Show your designs by preparing hi-fi wireframes.
At a minimum, you should show us:
- Individual story pages (there might be more than one type of story/layout)
- Section home pages or the equivalent
- The site home page

Phase 4: Refined designs
Choose one design direction, improve it, and produce final hi-fi wireframes.

Phase 5: HTML/CSS prototype
Produce live prototypes, in HTML/CSS, for one page. Your prototype must work in both desktops and mobile devices. Do not use CSS frameworks or prebuilt templates.

Documentation packet
When you’ve completed the project, gather all of your design documentation into a packet. (If you’ve been following the format guidelines, this should require no work other than exporting a PDF.) You’ll turn this packet in as a PDF, but you should also print it for final critique.
Evaluation criteria
- Concept
- Process
- Usability, navigation, and visual design
- Craft (code; details; does it work?)
- Documentation
Examples
Worth studying as models
- Baltimore Brew
- The Intercept
- De Correspondent (Netherlands)
- The Correspondent (US)
- Food52
- Serious Eats
- Pro Publica
- The Marshall Project
- Earth Journalism Network
- Greater Greater Washington
- Design Observer
- Working File
- 99 Percent Invisible
- New York Times
- Nowness
- Triple Canopy
- The Great Discontent
- The Manual
- A List Apart
- McKinsey Quarterly
- Yale Environment 360
- Quartz and mobile app
- Quarterly.co
- Field Notes subscriptions
- Bunk